初期のままでは新着記事にアイキャッチ画像はついていません。
無料テーマ「Simplicity」を使って、アイキャッチ画像を表示する方法です。
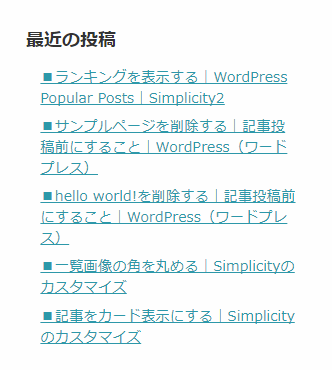
新着記事のアイキャッチ画像とはどんなものか
標準の状態では以下のようになっています。

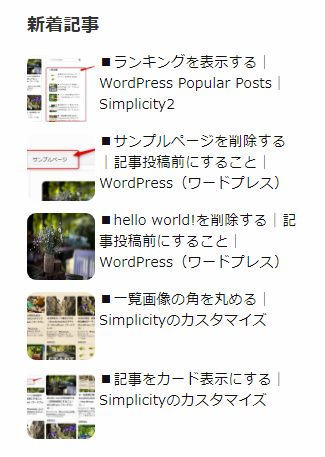
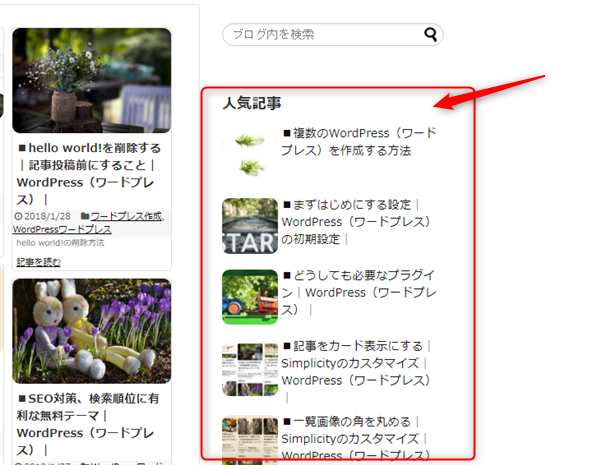
アイキャッチ画像表示をすると、この↓下の画像のようになります。
文字だけより見やすくなりました。

アイキャッチ画像を表示する方法
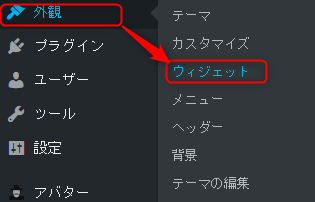
ウィジェットを開く
ダッシュボードの[外観]⇒[ウィジェット]をクリックします。

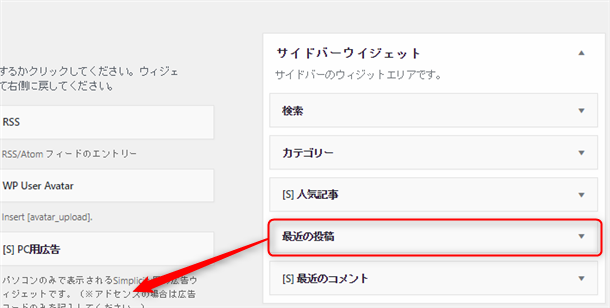
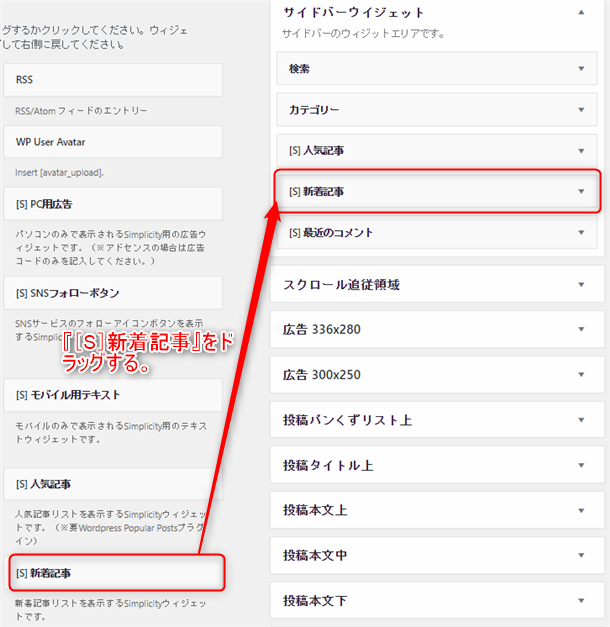
サイドバーウイジェットに標準の状態で入っている「最近の投稿」をドラッグ&ドロップで外に出します。

続いて「[S]新着記事」をサイドバーウイジェットにドラッグします。

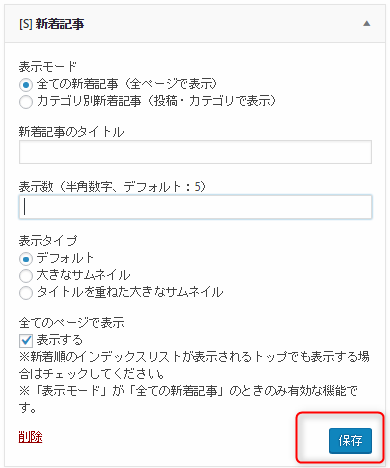
「[S]新着記事」の各設定をして終わったら[保存]をクリックすれば完了です。

まとめ
トップページにも表示をしたい場合は「全てのページで表示」にチェックを入れておきます。
アイキャッチが入ることで見やすく変更できたと思います。
アイキャッチの表示タイプは他に、「大きなサムネイル」や「タイトルを重ねたサムネイル」などにも変更できます。



コメント