AmazonJSが表示されなくなってしまったので困っていませんか?
アマゾンでアフィリエイトリンクをカッコよく表示してくれるプラグインとして利用してきたAmazonJSですが、最近うまく表示されなくなりました。
原因はどうやらアマゾンの方にありそうです。
設定を変更することで以前のように表示されるようになります。
表示がおかしいAmazonJS
以前は商品画像や、商品の詳細が表示されていたのに、表示されず、クリックしてもアマゾン画面にジャンプしなくなってしまったのです。

アマゾンアソシエイトで確認してみる
アマゾンアソシエイト画面の確認してみると以下のような[重要なお知らせ]
が表示されています。どうやら原因はここにあったようです。
●PA-API v5移行のご案内(2020年3月9日まで)
現在PA-APIをご利用の方で引き続きのご利用をご希望の場合、移行手続きが必要になります。 PA-API v5への移行を2020年3月9日までに実施しなかった場合、現在のPA-APIはご利用をいただけなくなります。

「PA-API v5」とやらに移行しないと利用できなくなるのだそうで、早速移行作業をしたいと思います。
プラグインAmazonJSの設定をする
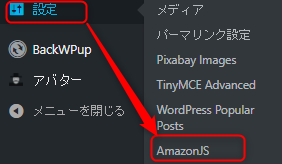
ダッシュボードの[設定]⇒[AmazonJS]をクリックする

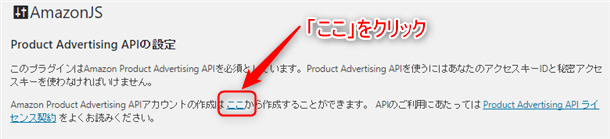
Amazon Product Advertising APIの設定
まず、Amazon Product Advertising APIアカウントを作成します。
「ここ」をクリックし、Amazon Product Advertising APIの画面を開きます

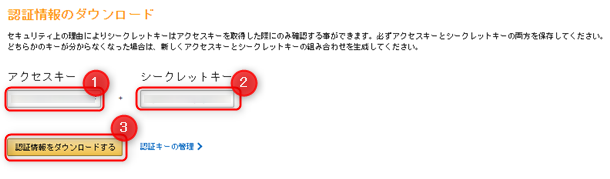
「認証情報を追加する」をクリックして新しく「アクセスキー」と「シークレットキー」を作成します。

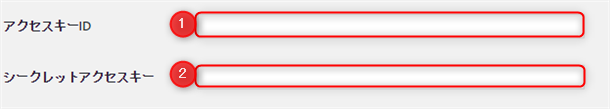
①「アクセスキー」と②「シークレットキー」が表示されています。
この画面は一度閉じてしまうと2度と表示されないので注意しましょう。
閉じる前に③の「認証情報をダウンロードする」ボタンからダウンロードするなどして、保存しておきましょう。
もし閉じてわからなくなってしまった場合は再度生成するしかありません。

Amazon Product Advertising API情報を入力
WordPress(ワードプレス)の設定画面にもどり、
さきほどの①「アクセスキー」を「アクセスキーID」に、
②「シークレットキー」を「シークレットアクセスキー」にコピーして貼り付けます。

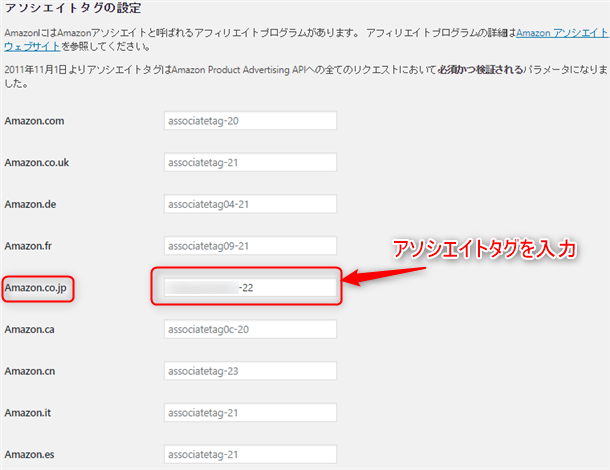
アソシエイトタグの設定をする
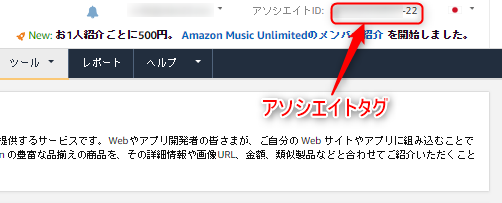
アソシエイトタグとは、アマゾンのアソシエイトIDのことです。
”○○○○○-22”などとなっていて、アソシエイト画面の右上などに表示されているものです。

そのアソシエイトタグを「Amazon.co.jp」項目にコピーして、貼り付けます

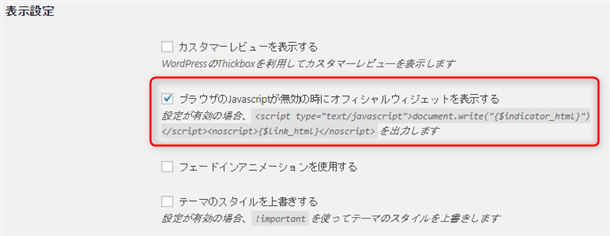
表示設定をする
「ブラウザのjavasriptが無効の時にオフィシャルウィジェットを表示する」
にチェックを入れる。

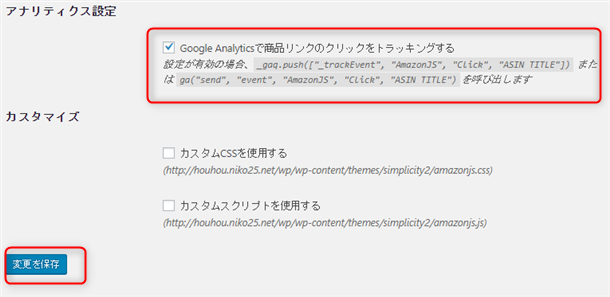
アナリティクス設定をする
「Google Analyticsで商品リンクのクリックをトラッキングする」
にチェックを入れる。

入力が終われば[変更を保存]をクリックします。
ロリポップの設定を確認する
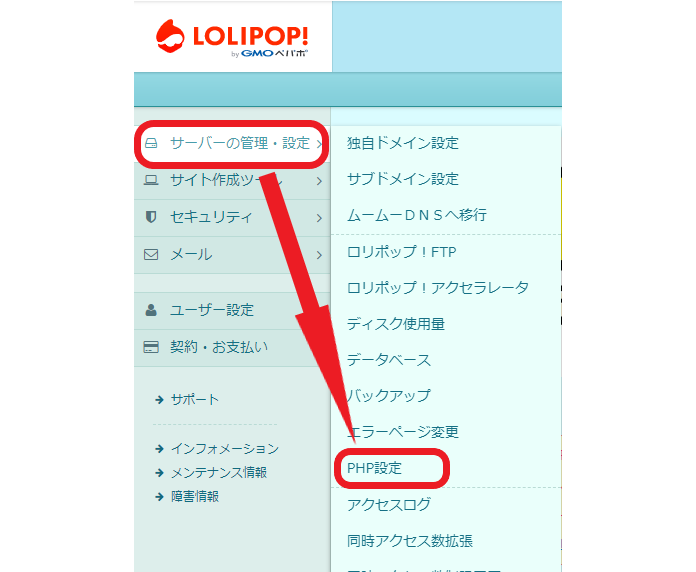
ロリポップサーバーにログインします。
「サーバーの管理・設定」⇒「PHP設定」に進みます

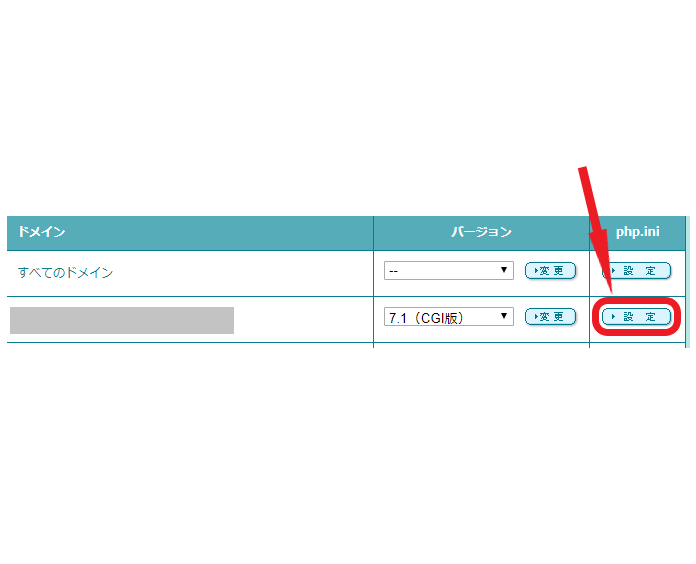
変更したいドメインの「設定」をクリック

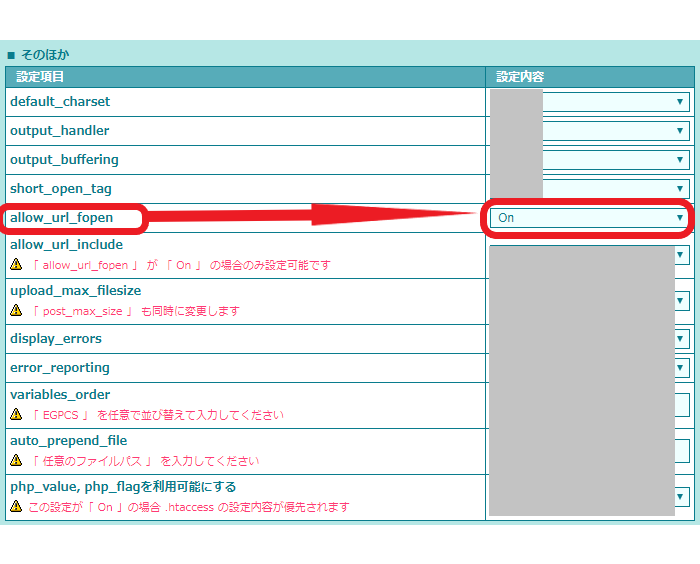
「allow_url_fopen」の設定内容が「On」になっているか確認をします。

これでロリポップ側の確認は終了です。
完成のはずが・・・
やっぱり無理でした。「Amazonリンクを追加」ボタン自体がクリックできない状態が解決しませんでした。
それにまさか、こっちが原因なのかな
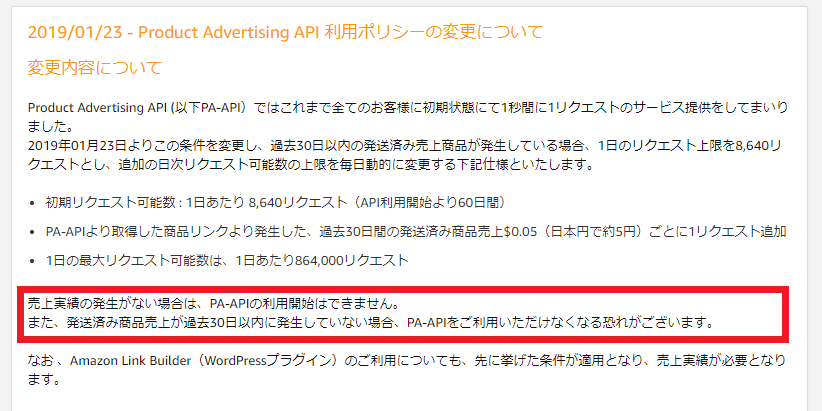
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。

となると悲しすぎます。もうだめだ。
まとめ
あきらめて、商品リンクをひとつづつ丁寧にはりつけることにします。
AmazonJPとはここでさよならすることにします。



コメント