Google AdSense(グーグルアドセンス)をSEO対策にかかせない無料テーマ「Simplicity」を使ってアフィリエイト広告を簡単に挿入する方法です。

今回は記事下へ2つ並んで表示されるアフィリエイト広告になります
グーグルアドセンスにサイトを登録する
Google AdSense(グーグルアドセンス) のサイトを開いてログインする。
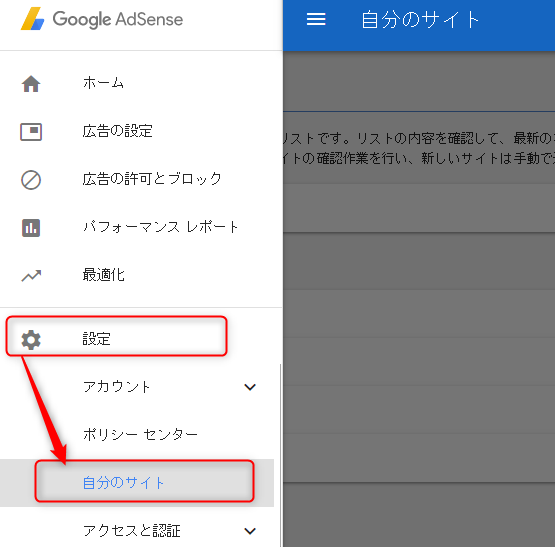
[設定]⇒[自分のサイト]をクリックする

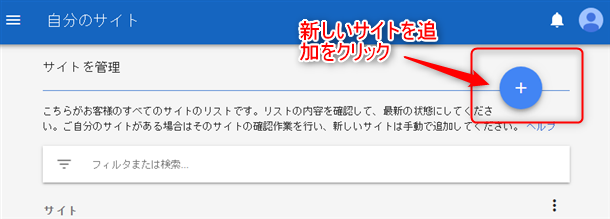
新しいサイトを追加をクリックする。(右上の[+]のボタン)

新しいサイトのURLを入力する。
http:// は不要 例)○○○○.com ○○○○.net
入力が終われば[サイトを追加]ボタンをクリックする

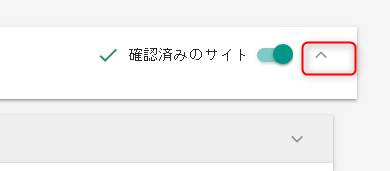
登録されたサイトを確認しておく
・確認済みのサイトとなっているか
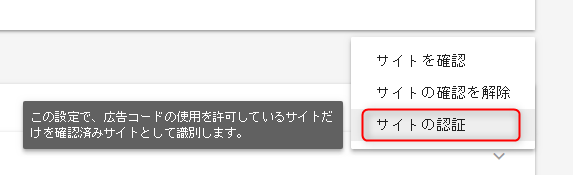
・サイトの認証項目はあっているか
それぞれきちんと設定されているかチェックしておく。



広告の設定をする
次は広告を設定していきます。
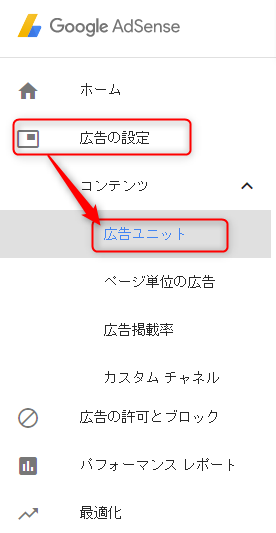
[広告の設定]⇒[広告ユニット]を開きます。

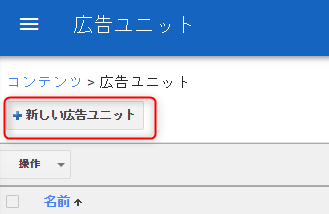
[+新しい広告ユニット]をクリック

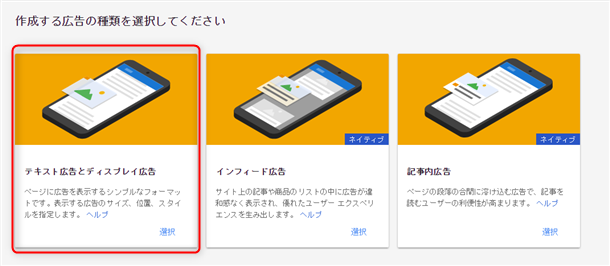
「テキスト広告とディスプレイ広告」を選択する

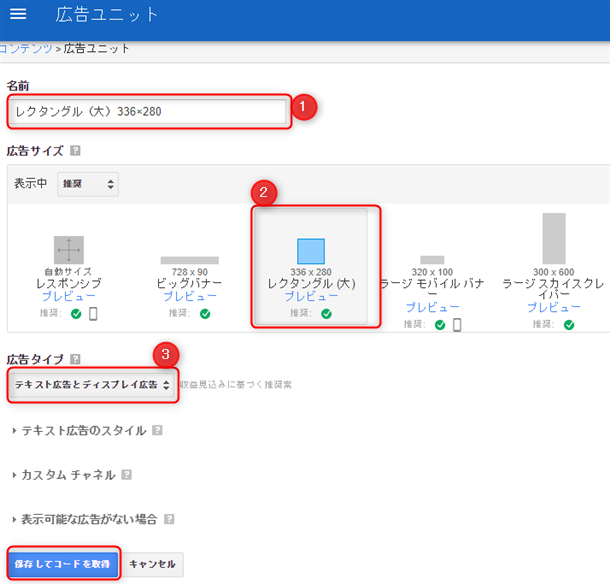
- 名前を入力・・・好きな名前をつける
- 広告サイズ・・・レクタングル(大)336×280を選択
- 広告タイプ・・・テキスト広告とディスプレイ広告を選択
終了したら[保存してコードを取得]をクリックする

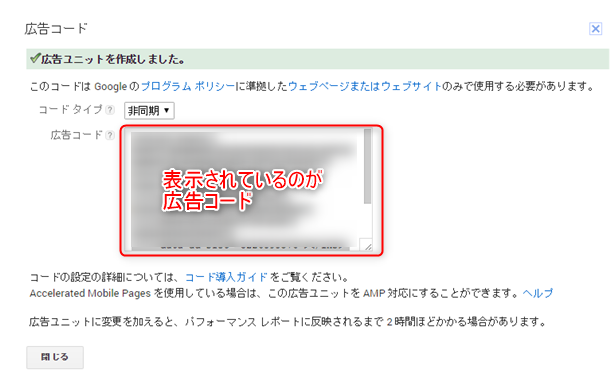
ここに表示されているのが「広告コード」です

同じようにして、300×250の広告ユニットも作成する。
Simplicityの設定をする
次はWordpress(ワードプレス)のテーマ「Simplicity」の設定をしていきます。
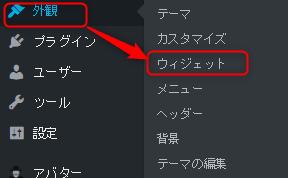
ダッシュボードの[外観]⇒[ウィジェット]をクリックします

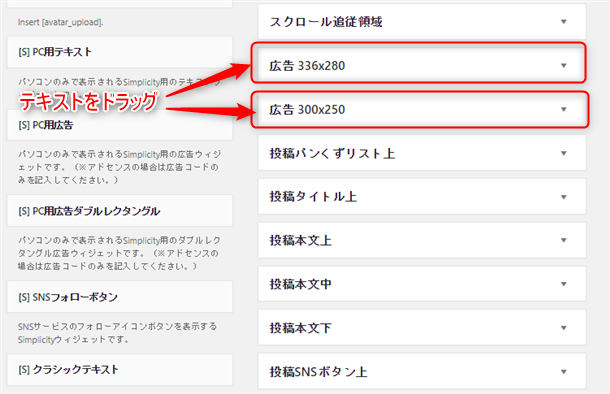
テキストを「広告336×280」と「広告300×250」にそれぞれドラッグします

ドラッグしたテキスト内にさきほど作成した「広告ユニット」の「広告コード」をコピーしてそれぞれ貼り付けて[保存]します。
すこし時間をおいてからサイトを確認すると表示されています。
標準では自動的に記事の下に表示されます。




コメント