サイトアイコンは設定していますか?
SEO的にはあまり関係ないのかもしれませんが、サイトを目立たすため、わかりやすくするために登録してみてはいかがでしょうか。
サイトアイコン、ファビコンとは
サイトアイコンや、ファビコンとはなんのことでしょう?
サイトを開いた時、ブラウザ上部にサイト名などが入ったタグが出てくると思います。
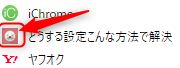
このサイト名の横に出てくる絵やロゴの事です。
![]()
もし、サイトアイコンを設定していなければ、四角いアイコンが表示されています。
これでは少し、味気ないですね。
![]()
サイトアイコンを設定していると、タグだけでなく、お気に入りに追加したときにも、アイコンが表示され、目立つようになります。
WordPress(ワードプレス)より抜粋
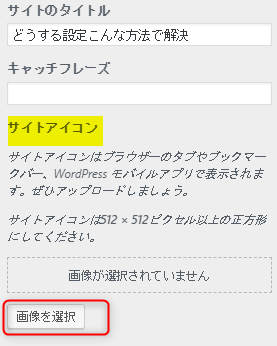
サイトアイコン
サイトアイコンはブラウザーのタブやブックマークバー、
WordPress モバイルアプリで表示されます。ぜひアップロードしましょう。
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
サイトアイコン、ファビコン、サイトロゴの違い
言葉は違いますが、同じものを指していると言ってよいと思います。
「WordPress 4.3」がリリースされ、このアイコン登録が簡単にできるようになりました。
この設定時に使われているのは”サイトアイコン”という言葉です。
ワードプレスでサイトアイコン(ファビコン)を登録する
以前はサイトアイコンの登録はやや難しかったのですが、「WordPress 4.3」以降はとても簡単です。
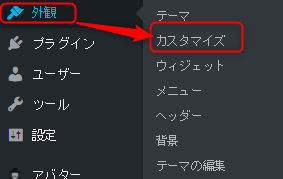
まず、ダッシュボードの[外観]⇒[カスタマイズ]をクリック

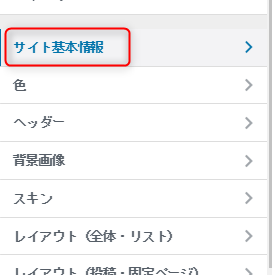
[サイト基本情報]をクリックする

サイトアイコンの[画像を選択]をクリック

メディアライブラリにすでにある画像を使う場合は「メディアライブラリ」にある画像を選択する。
まだアップロードしていない画像を使う場合は、「ファイルをアップロード」から使いたい画像をアップロードします。
画像サイズは512×512ピクセルの正方形のものを使います。

まだ、サイトアイコンがない場合は、以下におすすめサイトを掲載しておきますので
参考にしてください。
サイトアイコンが作成できるおすすめサイト
管理人お気に入りの、無料で商用利用可のものをピックアップしています。
FLAT ICON DESIGN

サイト名・・・・FLAT ICON DESIGN
やさしい色合いの、やわらかな雰囲気のものがたくさんあります。
表現が細かく良質なものばかりです。
背景色は設定で選ぶことができます。
このサイトでも使用させていただいています。
ICOON MONO

サイト名・・・・ICOON MONO
モノトーンのシンプルなアイコンがずらりと数多くあります。
シンプルですが、わかりやすくて使いやすい良質なアイコンばかりです。
色は設定で選ぶことができます。
まとめ
一目でサイトがイメージできるようなアイコン、ロゴがあればクリック率もあがりそうですね。



コメント